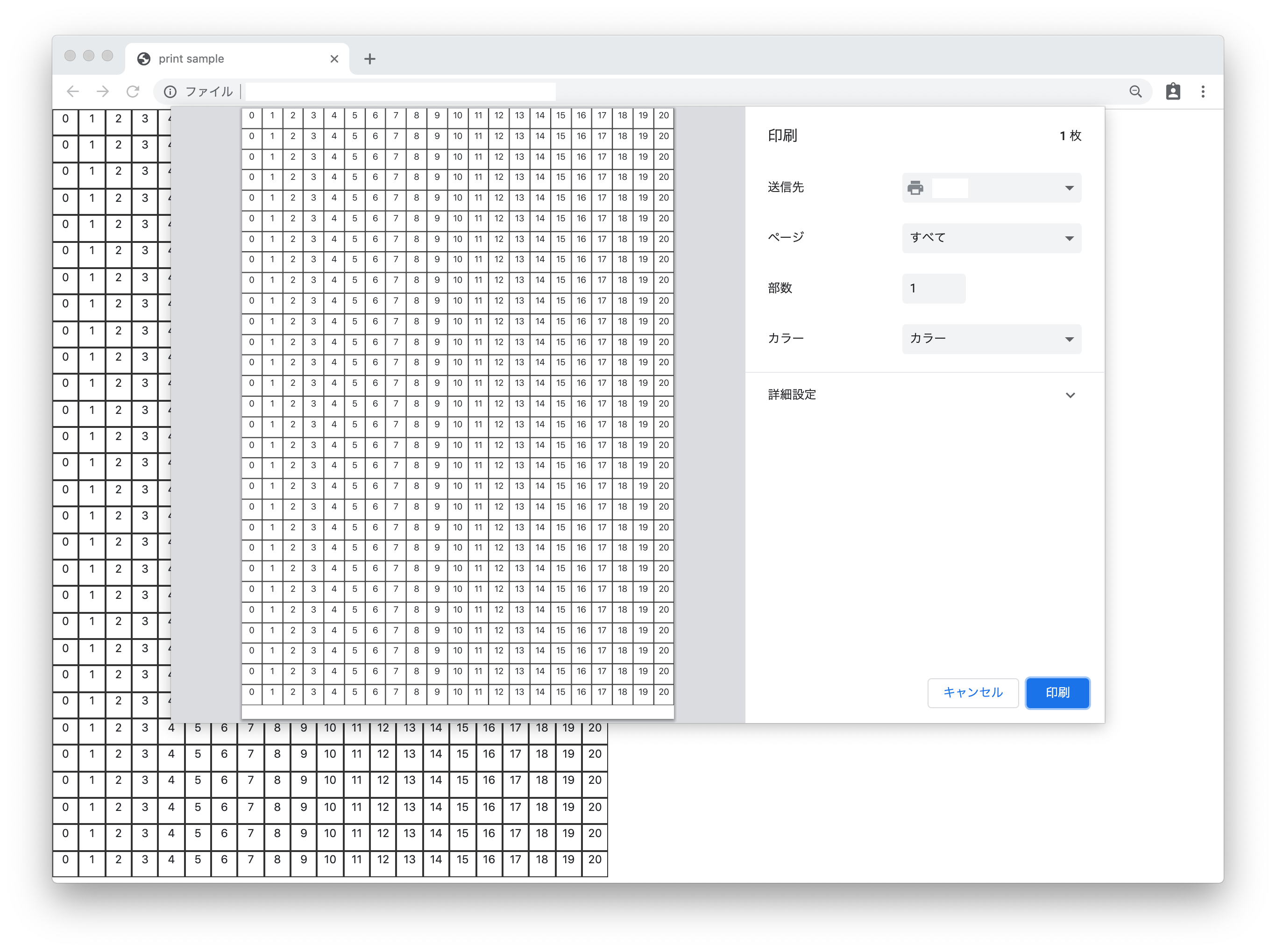
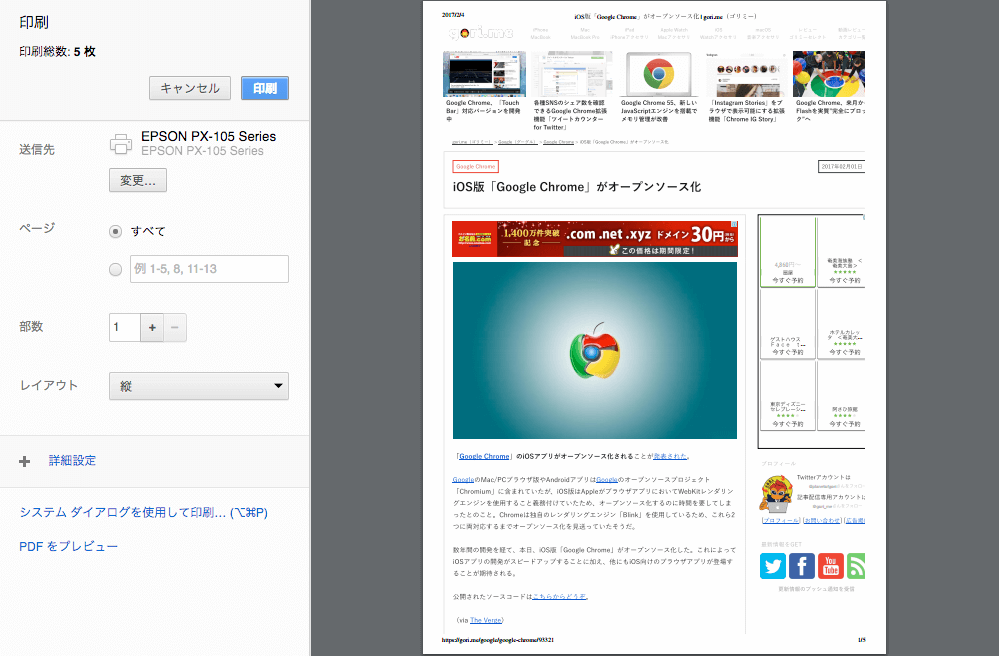
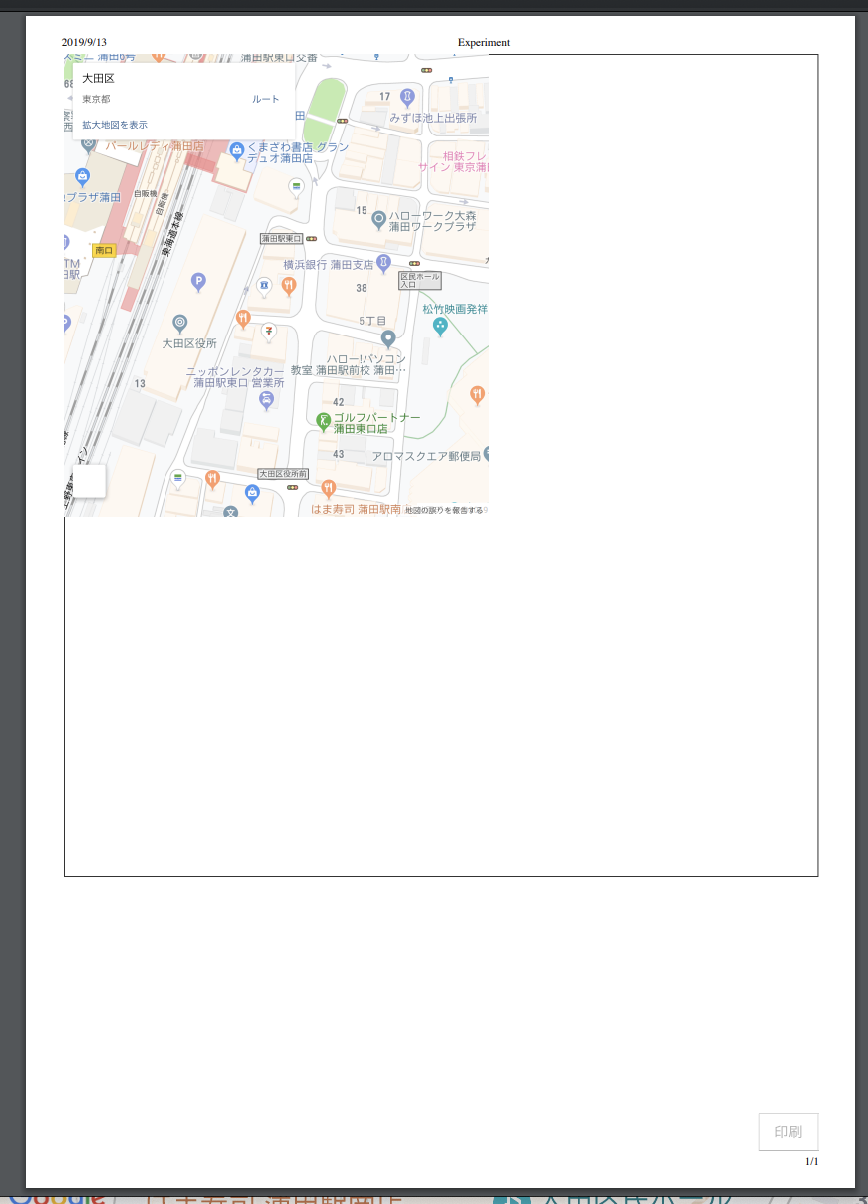
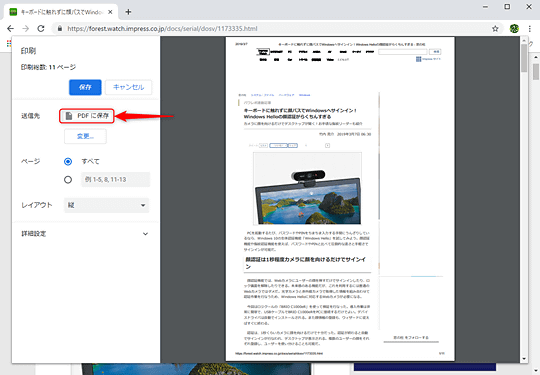
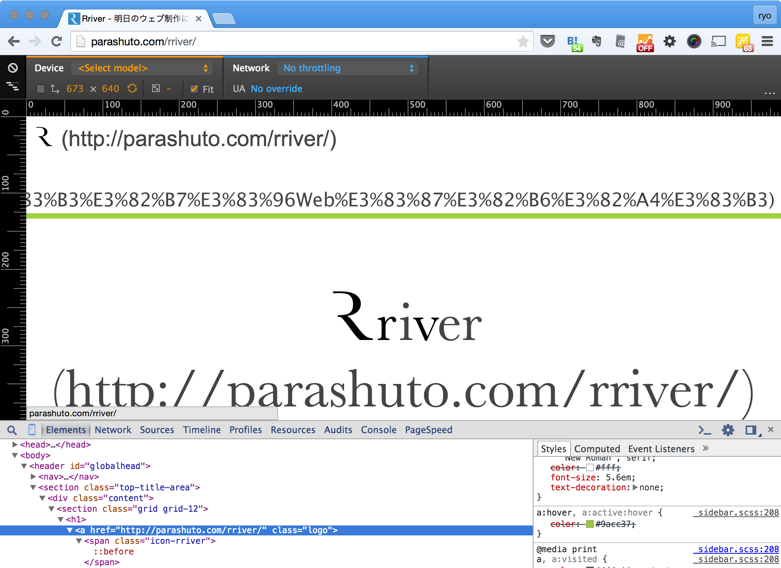
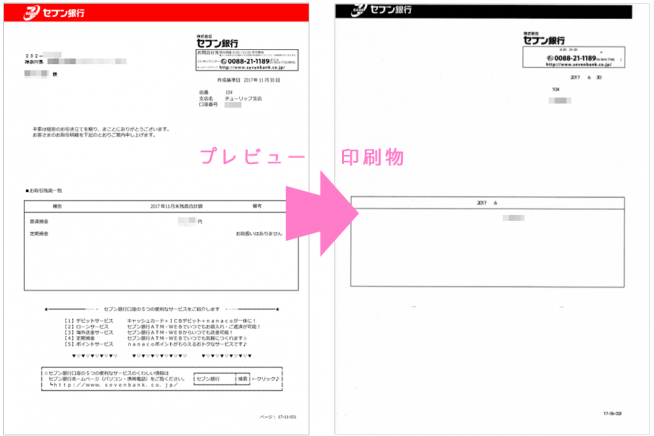
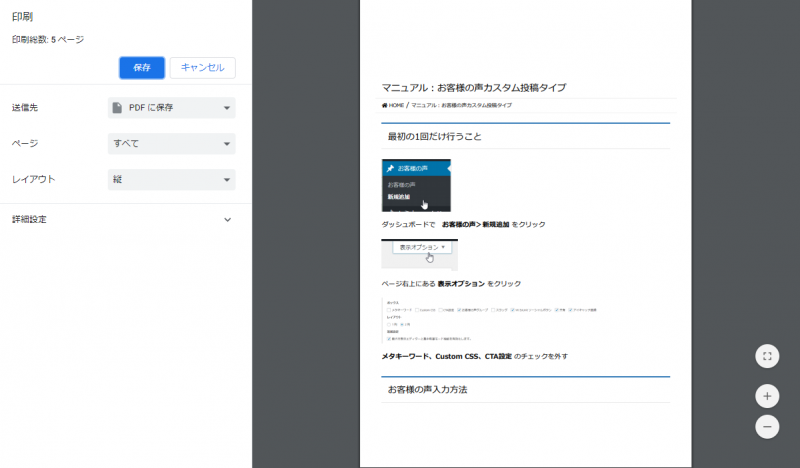
非表示 縮小 空白ページ 改ページ 印刷 切れる 余白 余分 ページ ヘッダー フッター chrome 1ページに収める css printing 印刷機能の出力をフラッシュする方法は?CSSコーディングでDIVタグやTABLEタグに枠線を指定する事があるが、まれにその枠線が消えてしまう。 ほとんどの場合、widthで横幅を指定する事で解決するが、今回はまったくもって不明。 しかも、IEではなくFirefoxでのみ発生。 以下のサイトを参考に解決 CRUSADER'S ROOM分室 positionrelative; ちなみに、こちらのサイトは、Google Chrome から直接印刷しても、それほど崩れず、ほぼ見た目通りの印刷が可能です。 しかし、下図のようにPCから印刷してるにも関わらず、上部にはスマホ用のメニューまで印刷されてしまいます。 上図のように、Google

いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid
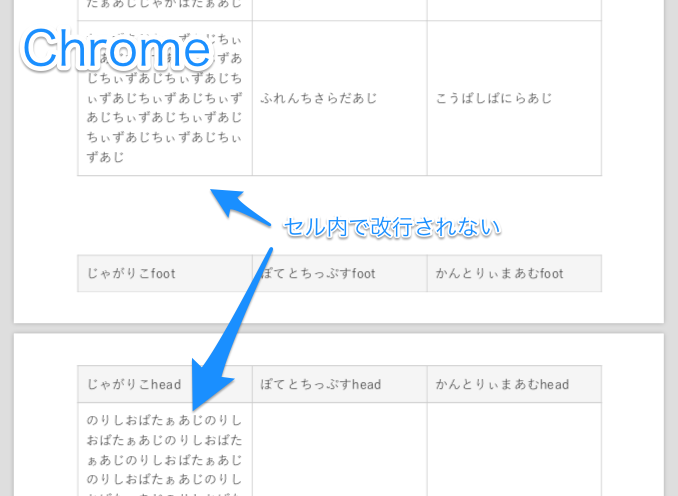
Chrome 印刷 切れる css
Chrome 印刷 切れる css-縮小 改ページ 崩れる 印刷 効かない 切れる 使い方 print chrome css printing hyperlink printcss} @media print { page { pagebreakafter always;




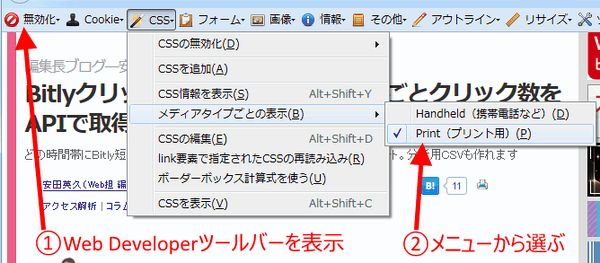
印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum
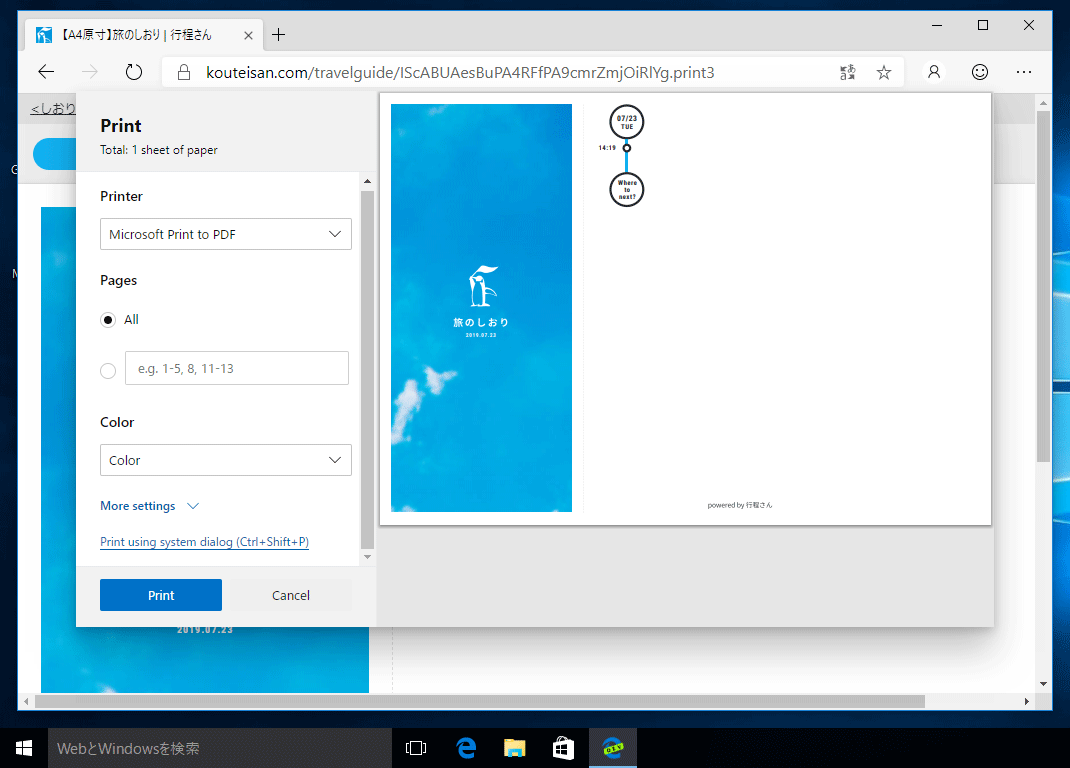
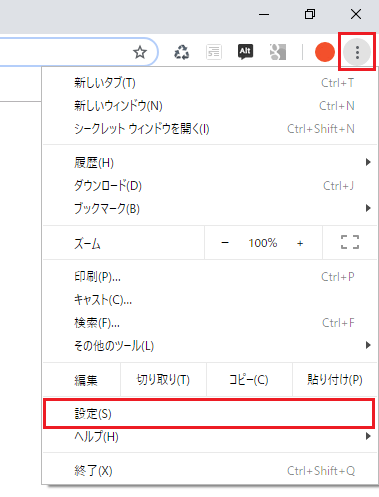
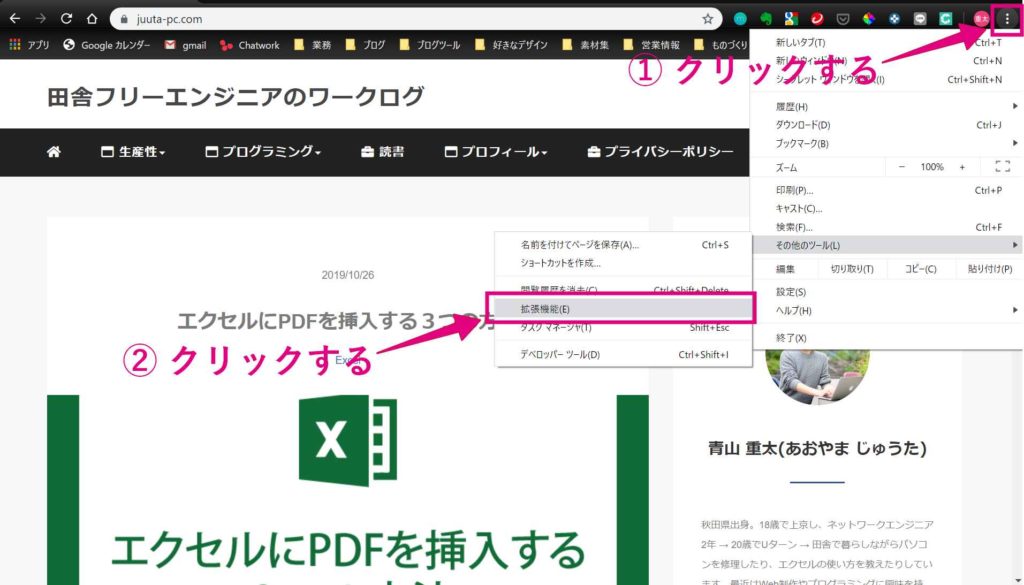
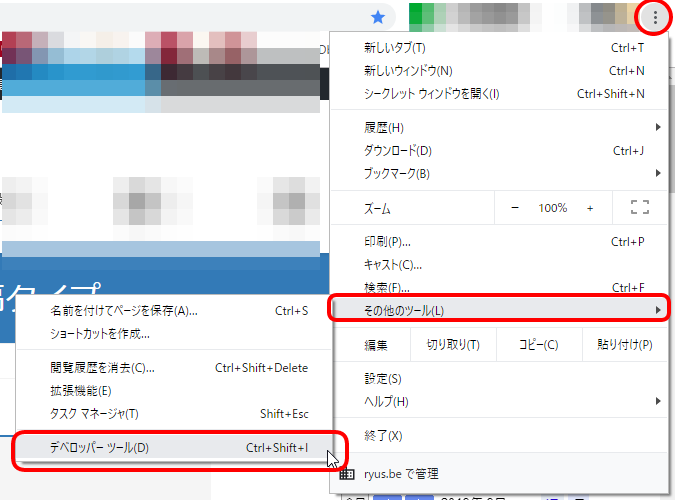
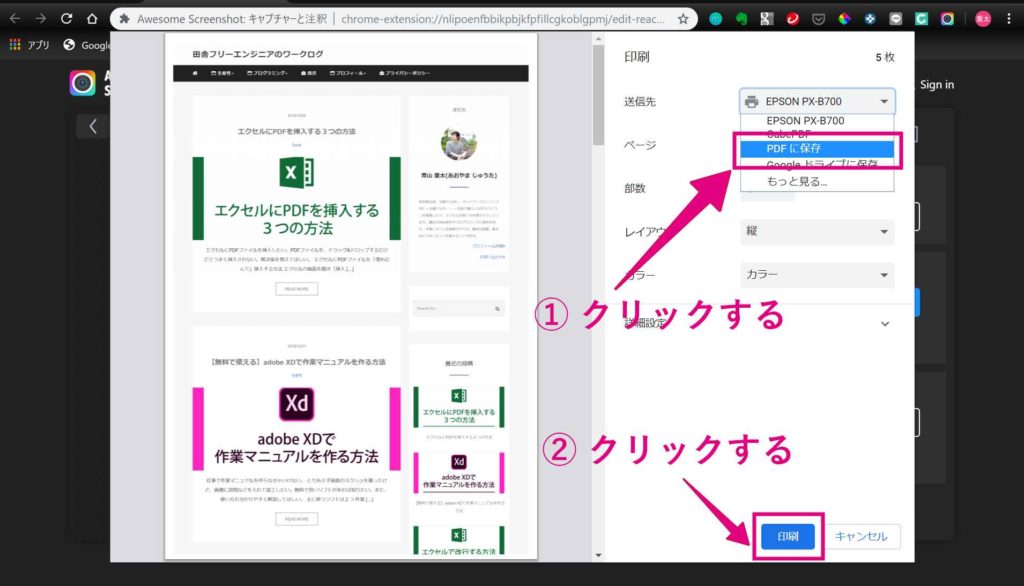
印刷だけではなく、PDF化することもできます。 今回使うものは2つ Google chrome(Webブラウザ) Awesome Screenshot(プラグイン・無料) Google chromeの拡張機能(Awesome Screenshot)を使い、Webサイトの画面をまるごとスクリーンショットします。パソコンやモバイル デバイスで Chrome から印刷できます。 クラウド プリントから移行する Google クラウド プリントは 年 12 月をもってサポート 18年06月04日 chromeで思い通り印刷しよう! 縮小/1ページに収める/向きの調整をするには! Chromeでは、WEBページを印刷する時に拡大・縮小して1ページに収めたり、向きの調整などを行えるので別途編集ソフトを立ち上げなくてもChrome単体で自由自在に印刷を行うことができます。 この記事では、Chromeを使って印刷する方法について説明しています。 目次 非表
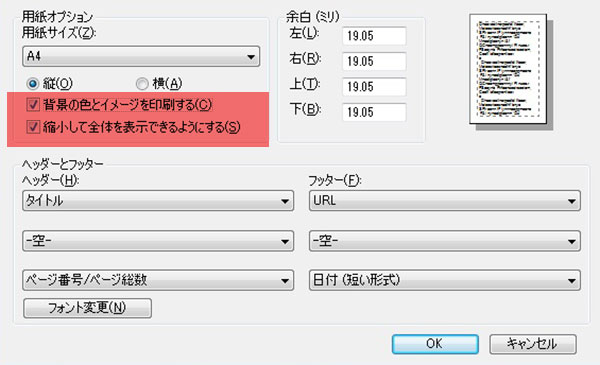
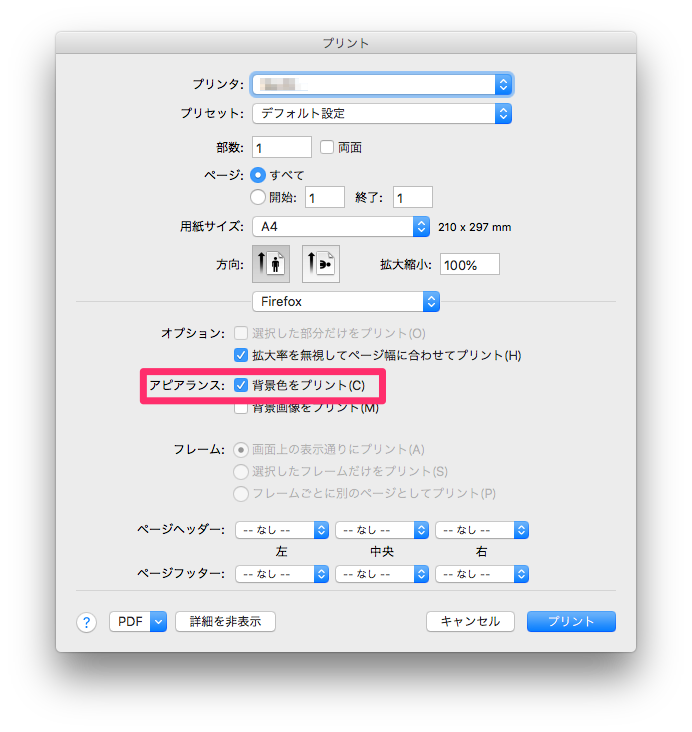
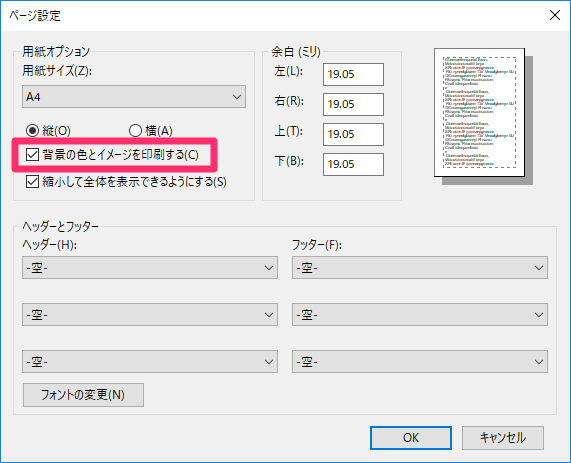
} print_pagelastchild { pagebreakafter auto;ウェブページ周囲の余白を完全に消すには、以下のようにCSSソースを記述します。 body { margin 0; Webサイトを背景色まで含めて印刷したいのにプレビューで表示されない場合は下記の内容を確認して下さい。 ### (1)Firefox 「アピアランス:背景色をプリント」にチェックを入れておく。 ### (2)chrome CSSで背景まで印刷する指定をしておく。こちらはchromeしかないプロパティのようです。
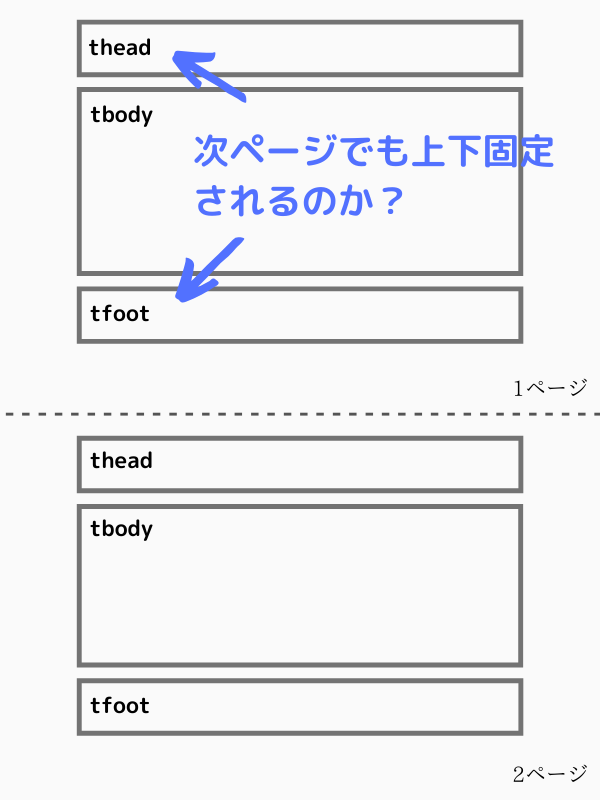
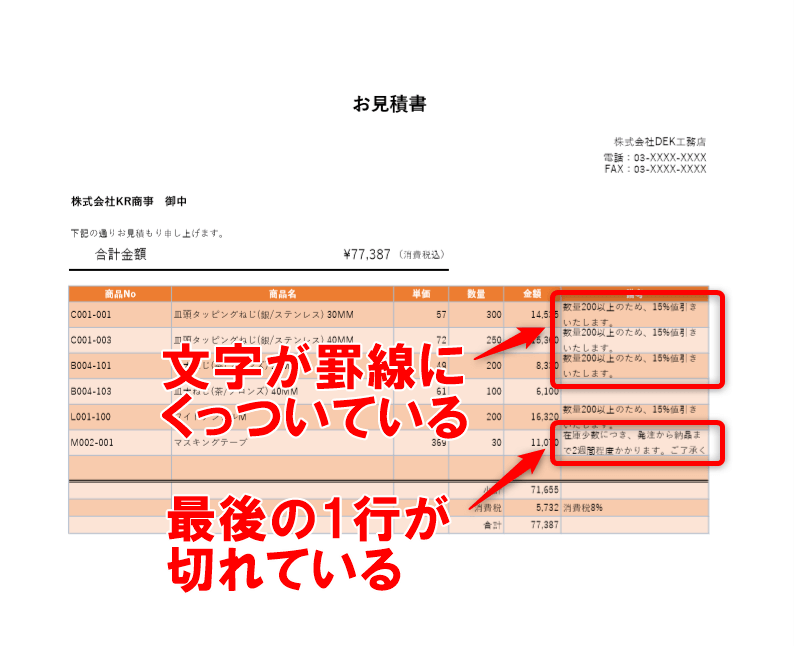
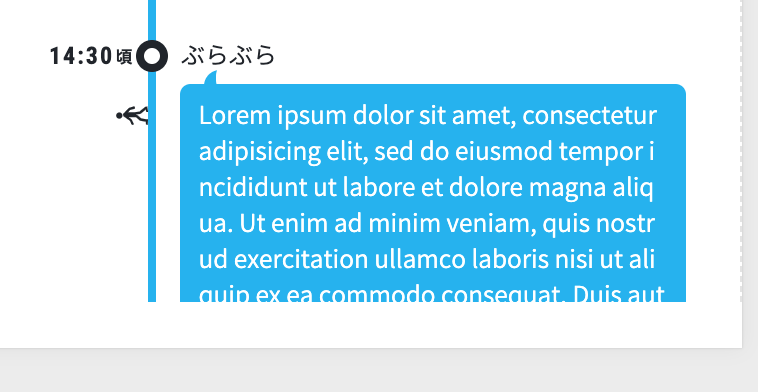
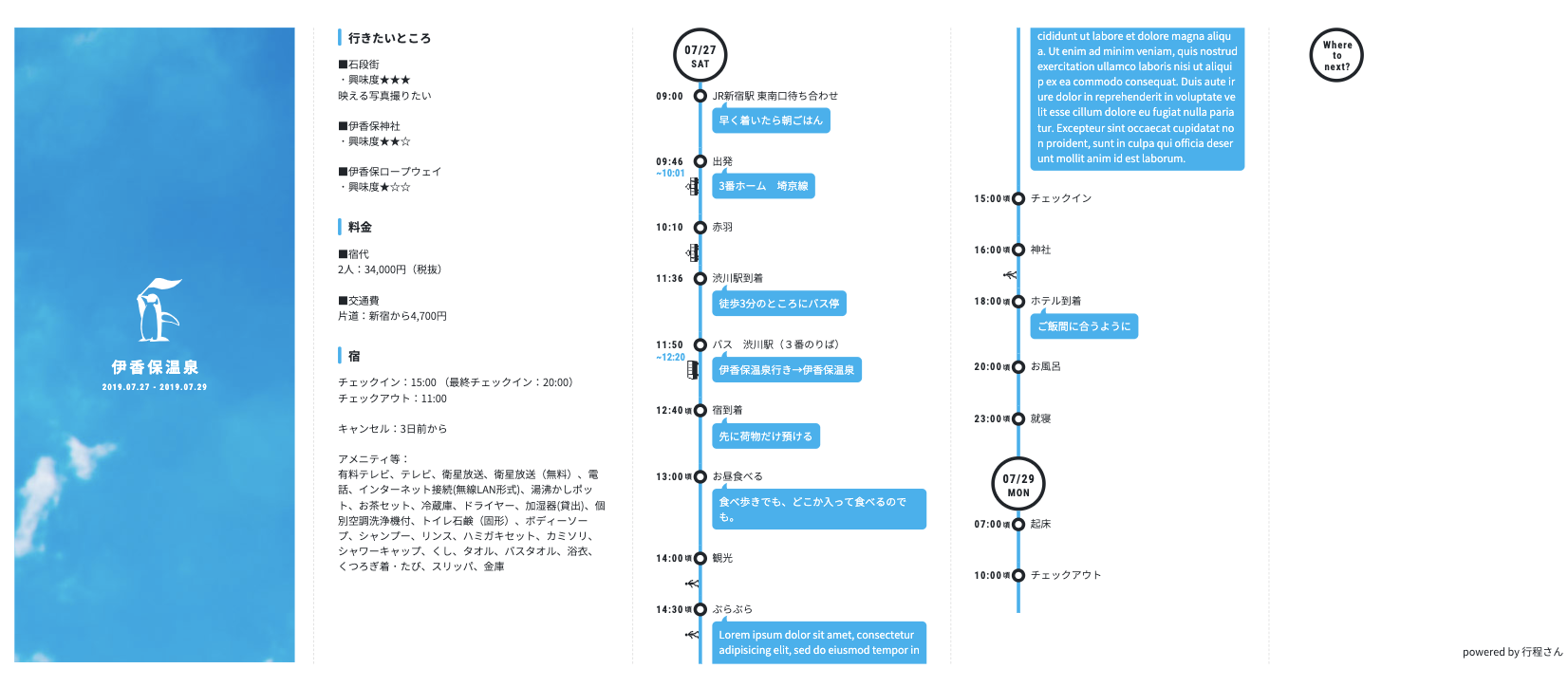
} page pageEndafter { counterincrement section; cssを使用しヘッダーを作り、その中にさらに枠を作ろうとしています。しかし、Chromeで実行すると、 枠の右が切れる 枠が中央によっておらず、上の余白が小さくなっているという問題があります。画像の通りです。 この白い枠線をすべて表示させ、端からの長さを揃えたいです。このコードをそんなとき、 こんな印刷用 CSS を作っておいたら解決するかもよ! 的な内容です。 まず、HTML は以下のような感じ。 (色々コンテンツが入ってる) (サイドメニューとかバナーとか) #contents と #sidebar に float が設定されていて、段組みになっていると思ってください。 その親要素が #wrapper と




Chromeでwebサイトを印刷する時の備忘録 bangers Blog



Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内
/* 最後のページの改ページを防ぐ */ } 最後のタグにpagebreakafterをautoにすることで最後のページの改行を防ぐことができま ホームページの印刷をすると崩れてしまう。 見たままに印刷する方法・21年版 ホームページの制作が進んでいくと、ページを印刷して直接修正内容を書きこまれる方も多くいらっしゃいます。 その時にお客様の用意された「ウェブページを印刷したもの印刷に関してpxを使用することに関しては、W3Cの'CSS em, px, pt, cm, in'というページで以下のようになっていて、推奨はされていませんが使うなとはなっていません。Webの開発の場合、画面がメインで印刷はそれほど重視されません。




Css段組と印刷の地雷 吉川ウェブ




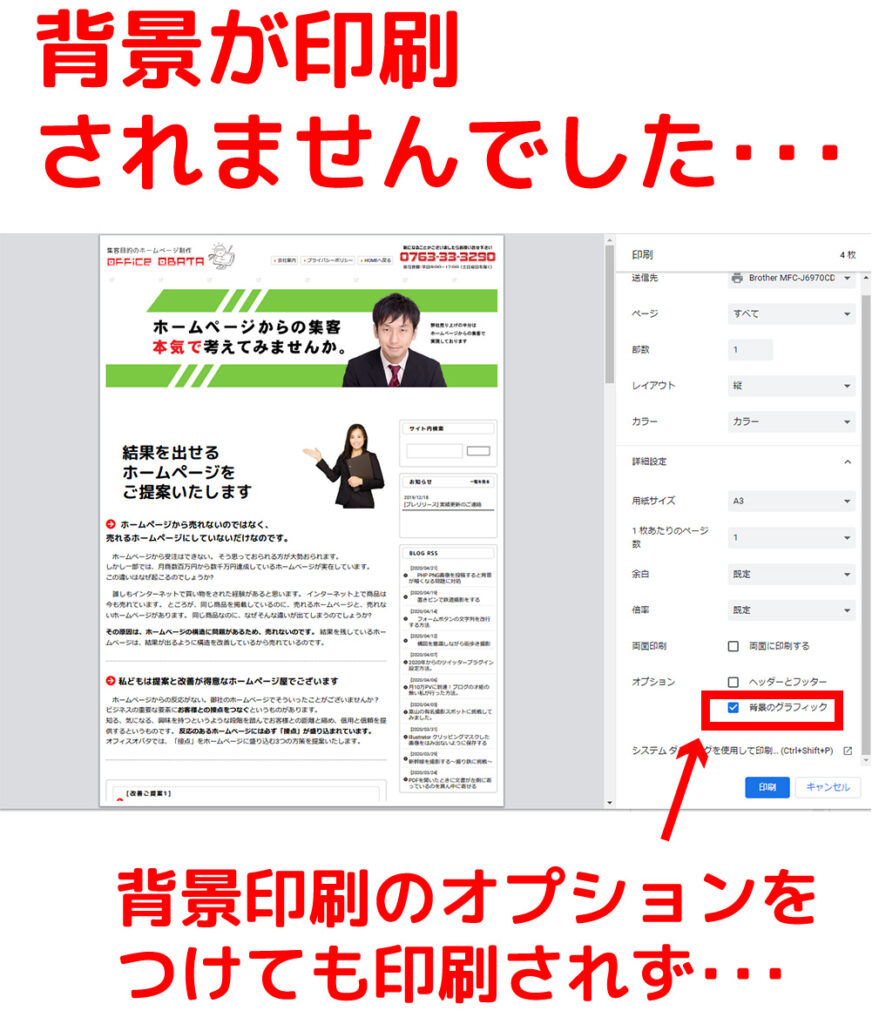
Google Chromeでページの印刷時に背景が表示されない時の対処法 Arrown
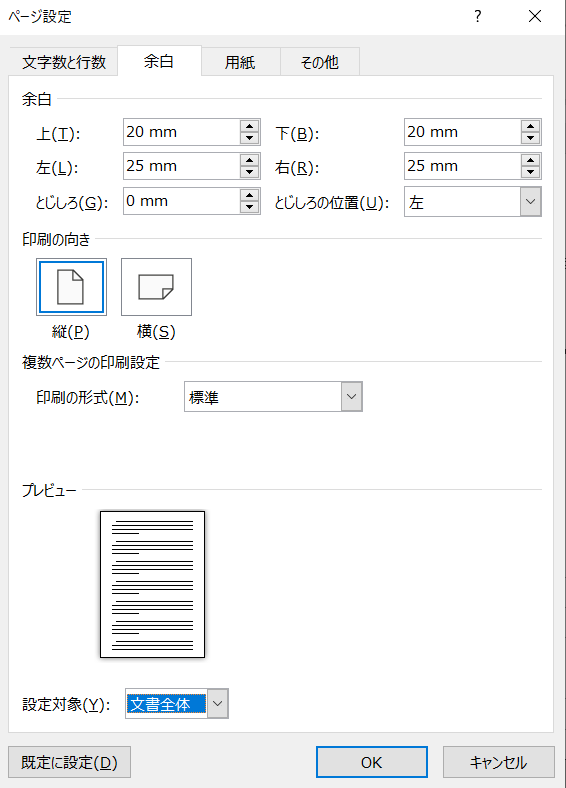
Webページを印刷するときの余白をCSSで設定する webページを印刷する際指定しないと結構大きな余白がとられてしまいますので、余白なしに設定したい場合などは以下のように設定します。 ただし、印刷時の動作はブラウザによって大きく異なるため十分に確認を行うようにしてください。 また横向きと縦向きも以下のように指定できますが、こちらは効かないを指定するといいらしい。 追記 Firefoxでは、tableタグでHtml 改ページ ie 印刷 切れる css 新しいChromeでhtmlを印刷しながらページ番号を印刷するにはどうすればいいですか?




そろそろ真面目に Htmlで帳票を描く話をしようか Qiita




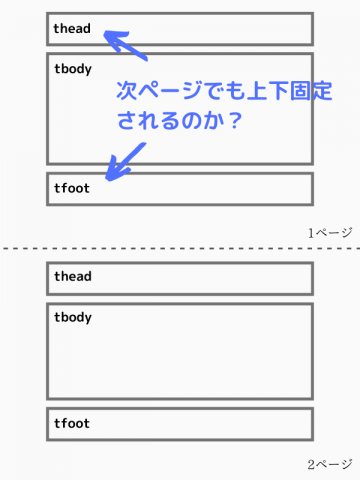
Table印刷スタイルを調査してみた フロントエンド Rachicom
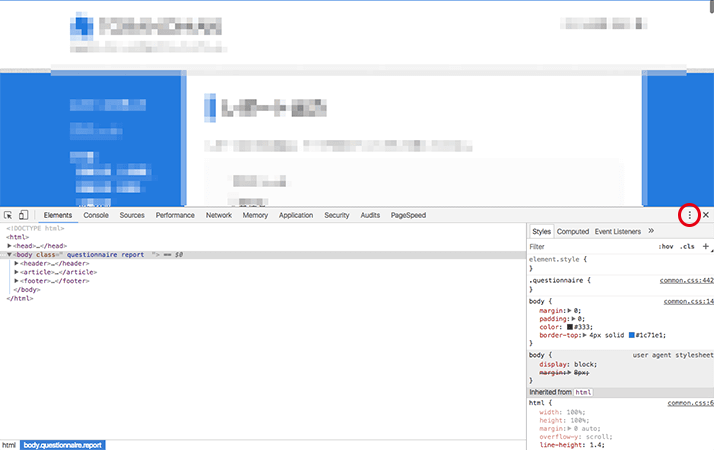
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service By downloading Chrome, you agree to the Google Terms of Service and Chrome and ディスプレイで表示されたときとは別に、印刷されるときだけに適用されるCSSを指定するには、次の4つの方法があります。 CSSファイルを別に作ってlink media="print"で読み込む 画面用CSSとは別に印刷用CSSを別ファイルとして作り、次のようにして読み込む。 HTMLのheadセクションに記 2 Chromeでcssを表示させると、css内部の日本語が文字化けする。 3 固定CSSと標準CSSに分けたら印刷画面がずれる 4 chromeではbackgroundの画像がずれる




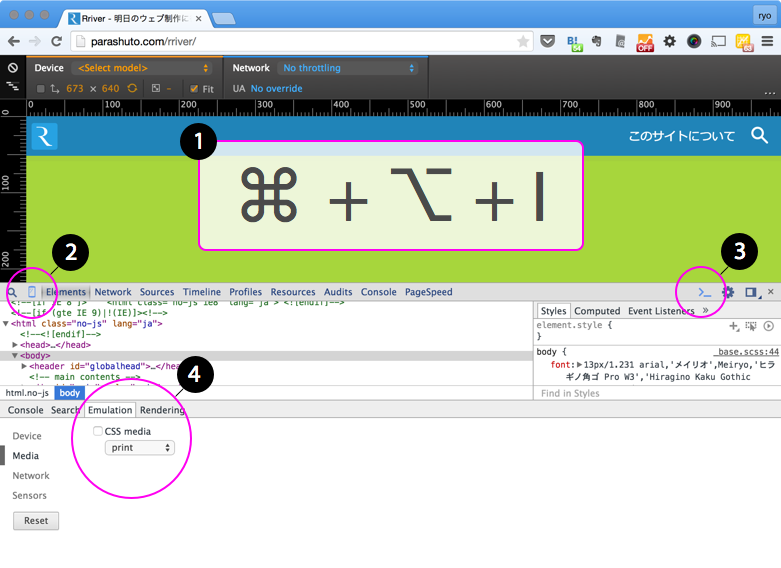
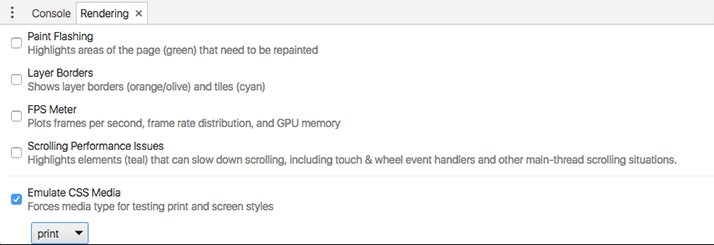
印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver




印刷用スタイルシートprint Cssを無理やりいい感じに横幅フィットさせてみた Qiita
Googleが配布するWebブラウザ「Chrome」で、CSSで指定した罫線が印刷できない場合があり、おそらくバグと思われます。WIndows / OS X(macOS)双方のバージョン 以前の kintoneでは、Webブラウザーの印刷機能を利用しています。 Webブラウザー側の印刷設定で、ヘッダーとフッターを非表示にしてください。 < 手順 > Internet Explorer 11 の場合 1 印刷したい画面を開き、 背景SVG × 印刷 × IE この backgroundimage プロパティで指定したSVG 画像を、 Internet Explorer (以下IE)で 印刷 しようとすると、問題が起こります。 きちんと画像が印刷されてくれないのです。 img要素を使った場合や、CSSの content プロパティで指定した場合には



Cssで印刷レイアウトをコントロール アシアルブログ



Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内
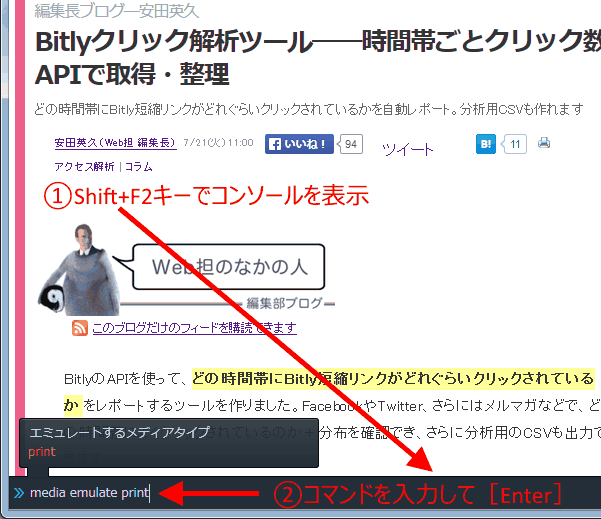
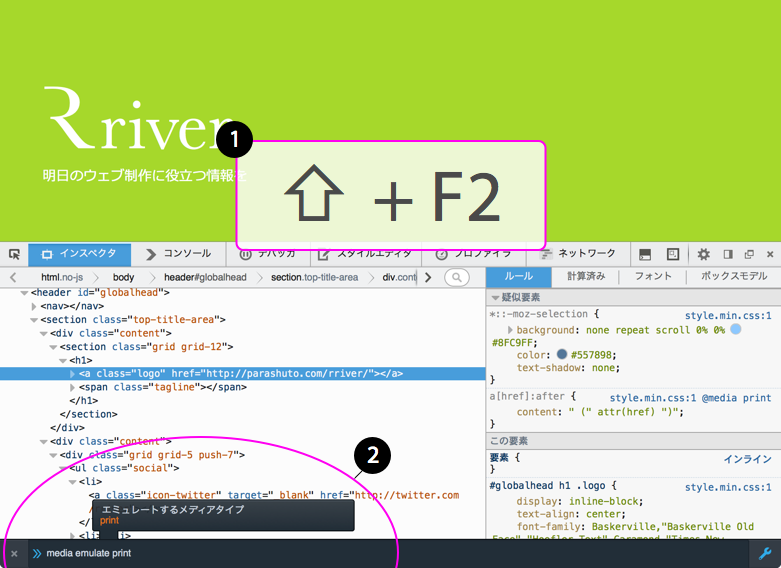
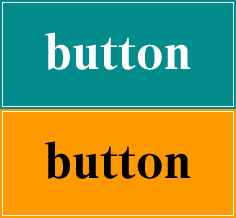
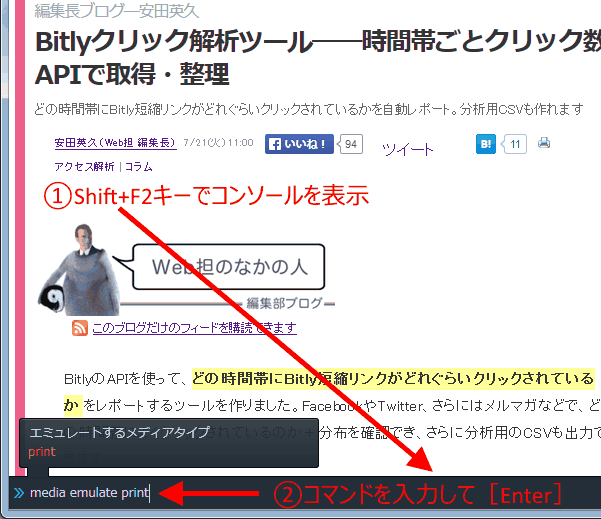
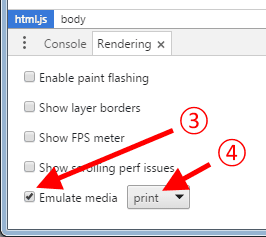
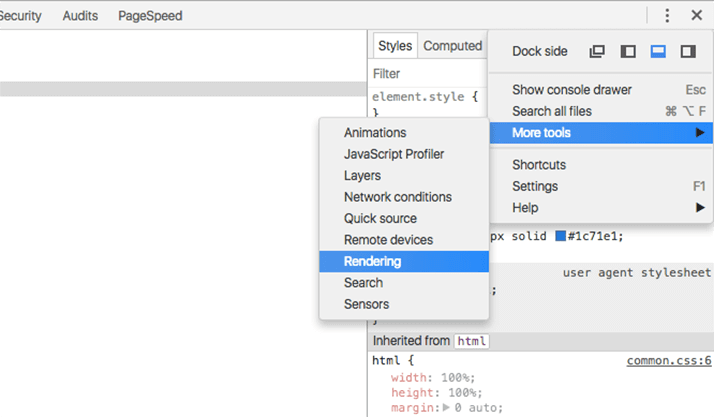
投稿日:18年02月25日 s CSS HTML お疲れ様です、ナガです。 印刷プレビューでレイアウトが崩れるという現象に、いちいち command p or ctrl p 押下して確認するのもツラい。 印刷プレビューだと、崩れている個所にどんなスタイルがあたっているかも確認できないのでなおさらツラい。 Chromeの開発者ツールにはエミュレート機能があることを、ナガは本日知り Chromeでフォントサイズ大きい+太字だと、hover時textdecoration none;にしてもunderlineっぽいものが残ってしまいます。 18pxから起きるようです。 amazonjs asin="″ locale="JP" tmpl="Small" title="現場でかならず使われている CSSデザインの いままでの印刷、これからの印刷 前編 ブラウザによって異なる印刷対応状況 スマートフォンの登場で、Webサイトそのものを印刷して情報を保存するニーズは低減しましたが、ユーザーや、サイトの性質により印刷が必要とされる場合もあります。 これ




Table印刷スタイルを調査してみた フロントエンド Rachicom



決定版 印刷用cssはこれでいこう M Pixel Labo
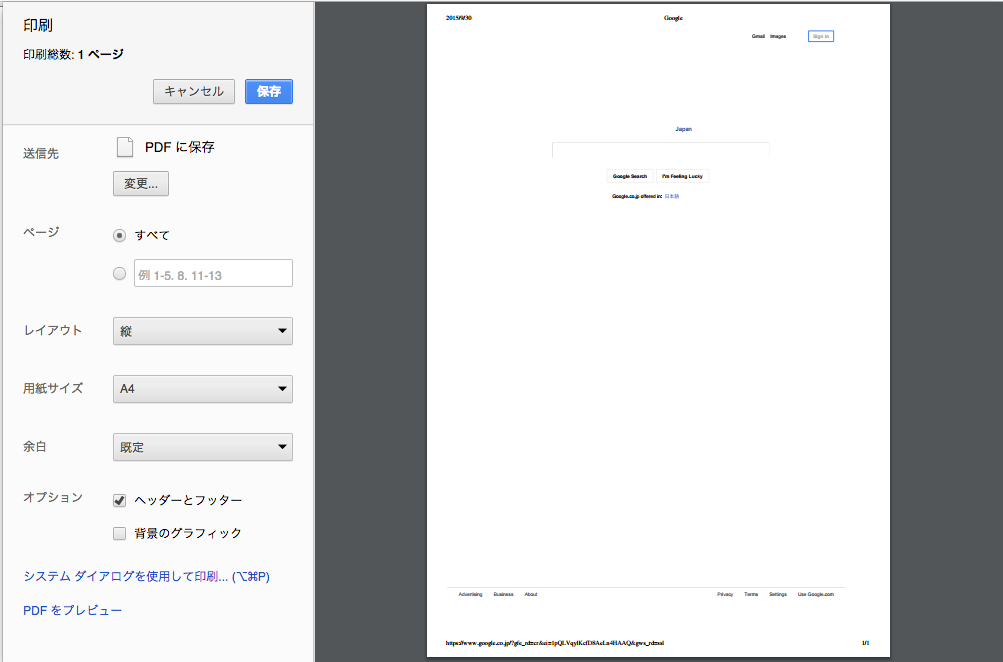
改ページ修正 このままでは空白の4ページ目ができてしまいますので最後のページは改ページさせないようにします。 print_page { width 172mm; 印刷する際に、ブラウザの印刷ボタンを押して、 印刷の詳細設定で「既定」にすると、最初に表示されるサイズが見切れています。 その後、ブラウザの印刷設定で「用紙に合わせる」にすると正常に表示されてます。 Google Chrome コミュニティ /chrome/community?hl=ja このコンテンツは関連性がなくなっている可能性があります。 検索を試すか、 最新の質問を参照 してWritten by on in Uncategorized




Html 印刷時におけるiframe要素を正しく表示したい Teratail




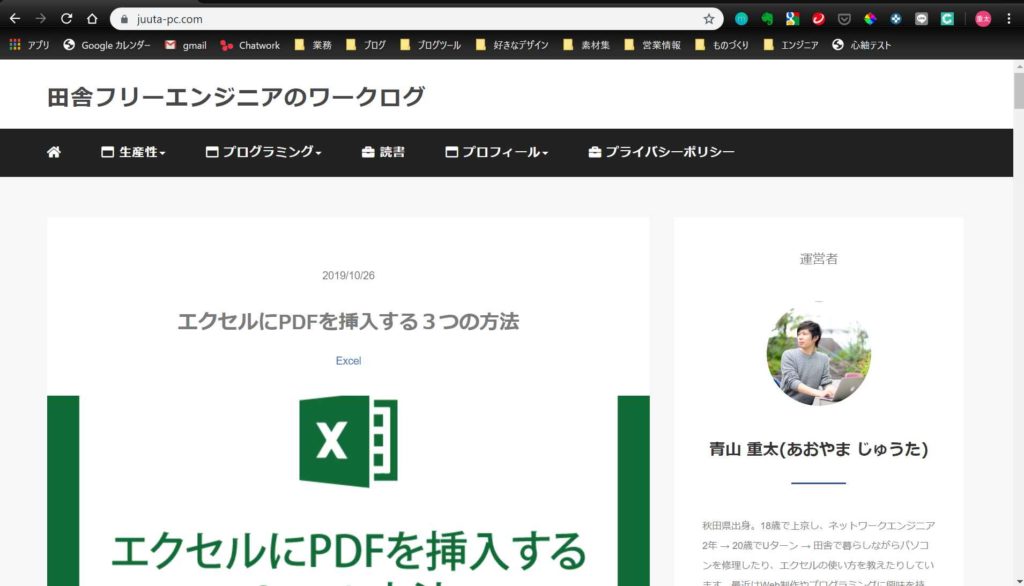
Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ
ご教授いただいたcssをkintoneアプリに登録して動作確認を行っております。 IE11での印刷余白設定によっては、一覧の左端:「レコードの詳細を表示する」ボタンと項目値 (文字)がページをまたぐことがあります。 Chrome (最新版)でも確認してみましたが、IE11 IE6 / 印刷するページの右側が切れる場合は、IE独自拡張プロパティのzoomを指定しとくのが常識? Tweet 例えば、こんな感じのサイトがあったとして このサイトの持ち主が (印刷時に)必要ない情報が入り込んでいても モニタに表示された状態のまま印刷し ie 印刷 切れる css 4;




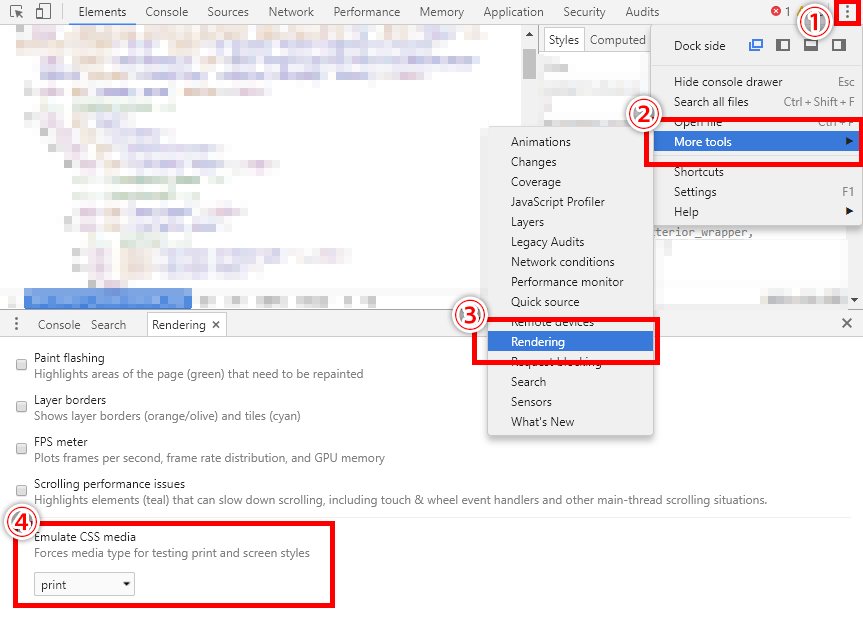
印刷用cssを確認しながら設定する簡単な方法 Chrome利用




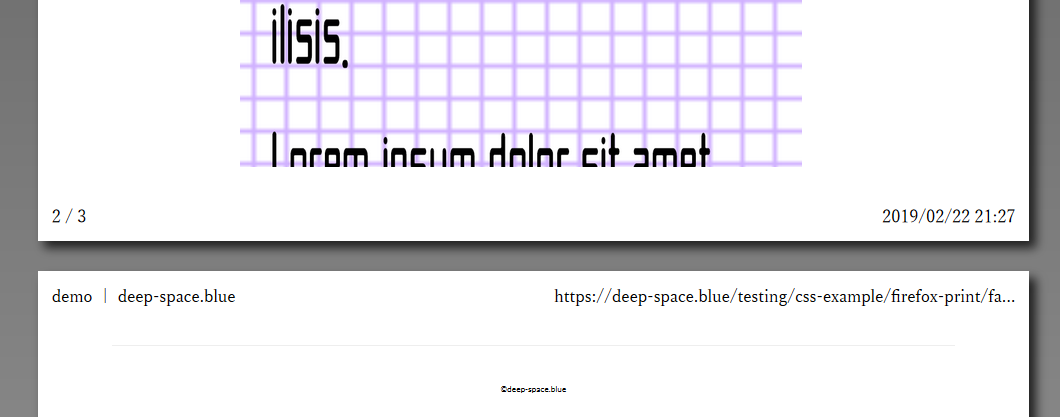
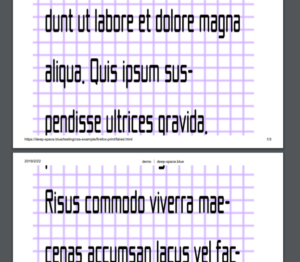
Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue
(1) この設定は私にはうまくいきます。 各ページの最後にページカウンタを追加するための要素が必要です。 コード: HTML: body { counterreset section;Ie 印刷 切れる css 4 Home;Padding 0;} 上記では、HTMLのbody要素に対して以下の装飾を加えています。 外側の余白であるマージン(margin)のサイズをゼロにする。




Chromeでbootstrapな画面を印刷するとなんか小さい Qiita




印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum
縮小 javascript 自動印刷 リンク先を印刷せずにウェブサイトを印刷しますか? すごい 脳 トレ 問題 無料 印刷 脳トレ 問題の画像711枚 はプリントして無料個人で楽しむ場合でご利用いただけます 仕事の合間や休憩時間に毎日続けてみてください スマートフォンでも無料でご利用可能です 幼児教育用脳トレ問題もあります 無料で印刷




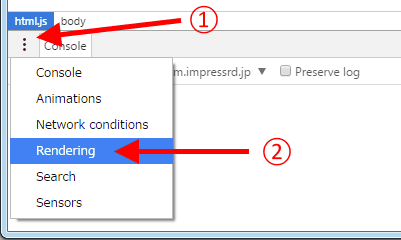
Chromeでmedia Printを確認 デバッグする方法 株式会社confrage Itソリューション事業部




Css段組と印刷の地雷 吉川ウェブ




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




Google Chromeでページの印刷時に背景が表示されない時の対処法 Arrown




Table印刷スタイルを調査してみた フロントエンド Rachicom




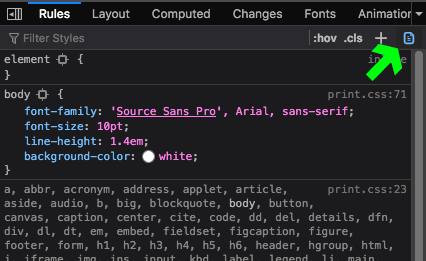
印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver




Chromeで印刷するときのページの拡縮 Cybozu Developer Network




Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue




Google Chromeでpdfを表示した際にadobe Acrobat Readerを起動する設定方法 Smartlabel ヘルプ




印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum




ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig




Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ




印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum




Html 印刷時におけるiframe要素を正しく表示したい Teratail




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid



Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる




印刷用cssを確認しながら設定する簡単な方法 Chrome利用




印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum




Table印刷スタイルを調査してみた フロントエンド Rachicom



1




Webサイトの印刷の際に 不要な情報を消す方法 Lightning編 ゆうそうとitブログ




Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト




Html 印刷用cssでの横向き印刷が設定できない Teratail




Webサイトの印刷の際に 不要な情報を消す方法 Lightning編 ゆうそうとitブログ




Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト



1




トップ100ie 印刷 切れる Css 最高のぬりえ




Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue




Webページを 見たまま プリントアウトする方法はコレ Gp




Chromeでwebページを簡単にpdf化 窓の杜




ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig




帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue



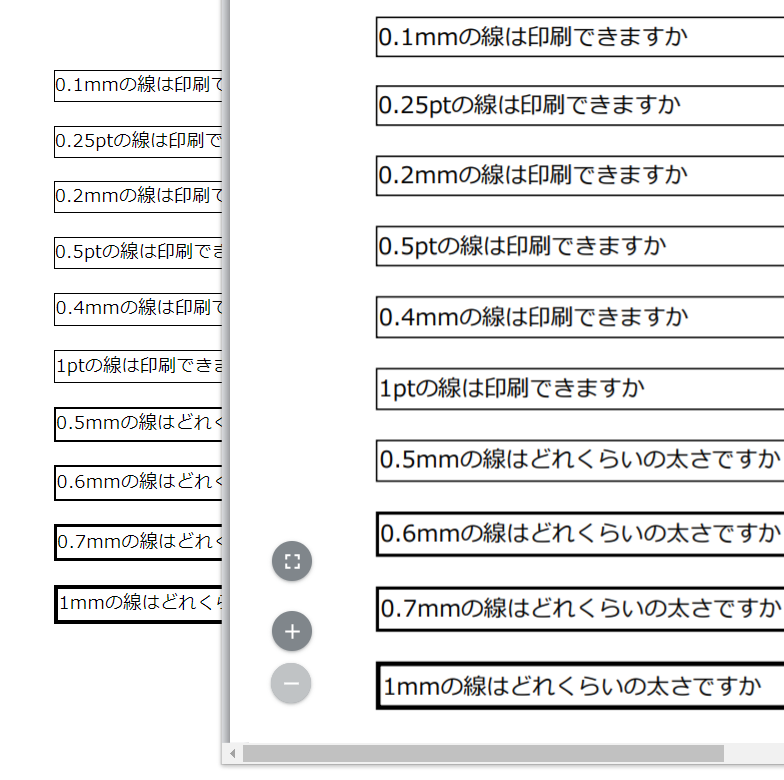
Chromeでcss Borderによる線が印刷できない 発笑探検隊




Chrome で印刷プレビューのcssをデバッグ表示するには それマグで




印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum




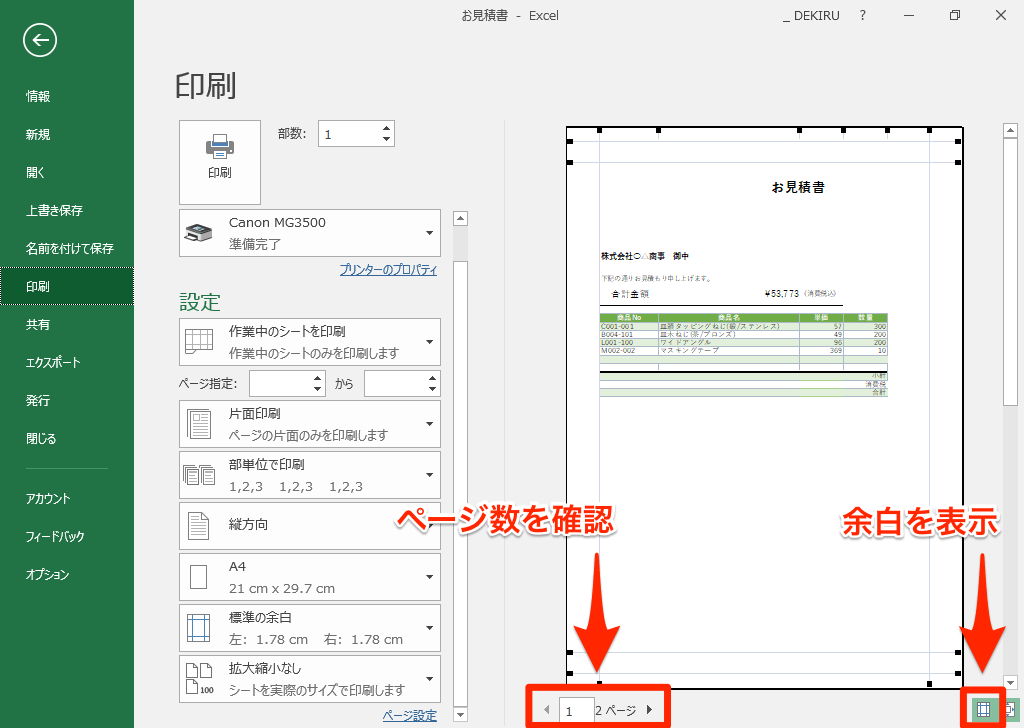
エクセル時短 印刷の残念な 文字切れ をカンタン解消 一括で行の高さに余裕を作るワザ エクセル時短 できるネット




Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ



Chromeでcss Borderによる線が印刷できない 発笑探検隊




Chromeでmedia Printを確認 デバッグする方法 株式会社confrage Itソリューション事業部



そろそろ真面目に Htmlで帳票を描く話をしようか Qiita



1




印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver




webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec



Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる




Css段組と印刷の地雷 吉川ウェブ




エクセル時短 印刷時にはみ出す表を用紙1枚に収める最速の方法 倍率もチェックして見やすく印刷 エクセル時短 できるネット




Css段組と印刷の地雷 吉川ウェブ




Cssをいじるなら知っておきたいchromeの要素を検証 あつラボ




Table印刷スタイルを調査してみた フロントエンド Rachicom




Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ




Webサイト全体をレイアウトそのまま印刷したい という人はchrome拡張使うと良いぞ むねさだブログ




ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando




Chromeのプリント機能で印刷しようとしたら日本語文字が消えて印刷できない対処方法 ワカラジweb ネットの豆知識




帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue




Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




トップ100ie 印刷 切れる Css 最高のぬりえ




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




Chromeにて印刷する際 ヘッダーフッダーを表示させたい Google Chrome コミュニティ




Webページをブラウザから印刷する際に 最適化するためのcssのフレームワーク Hartija コリス




ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig




Chromeで印刷するときのページの拡縮 Cybozu Developer Network




Chromeで思い通り印刷しよう 縮小 1ページに収める 向きの調整をするには Aprico




エクセル時短 印刷の残念な 文字切れ をカンタン解消 一括で行の高さに余裕を作るワザ エクセル時短 できるネット




Googleクローム印刷でtableタグのcssが反映されないトラブル Unitoro



Wordpressのページを綺麗に印刷したい Chromeの拡張機能を使う Right Write




Css 印刷時に画面のデザインやスタイルを変更する



1




Webサイトの印刷の際に 不要な情報を消す方法 Lightning編 ゆうそうとitブログ



Chromeでwebページを印刷すると文字が消える 文字化けするときの対処法 Flow Of Water




印刷用cssを確認しながら設定する簡単な方法 Chrome利用




Css段組と印刷の地雷 吉川ウェブ




Chromeのプリント機能で印刷しようとしたら日本語文字が消えて印刷できない対処方法 ワカラジweb ネットの豆知識




Chrome で印刷プレビューのcssをデバッグ表示するには それマグで




Css段組と印刷の地雷 吉川ウェブ




Chrome 印刷プレビュー時に起こるレイアウト崩れの対応 Webman



Chromeでcss Borderによる線が印刷できない 発笑探検隊




Chromeで印刷 プレビュー 時に見出しなどの文字が消える Issue 127 Pxgrid Codegrid Ui Github




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




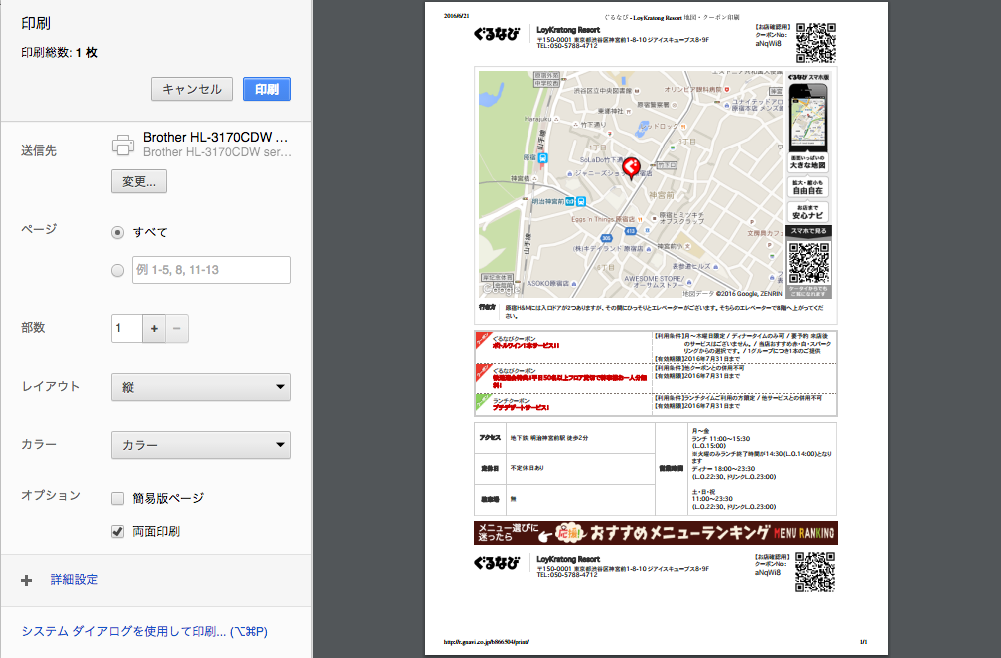
Chromeで背景画像も確実に印刷できるようにする ホームページ制作 オフィスオバタ




Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ




Googleクローム印刷でtableタグのcssが反映されないトラブル Unitoro




ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig




いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid




Css段組と印刷の地雷 吉川ウェブ




帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue



0 件のコメント:
コメントを投稿